shopifyの商品ページで3Dモデルを掲載することが出来るようになっていて、商品画像のところで.glbでアップするだけで表示が可能になっています。

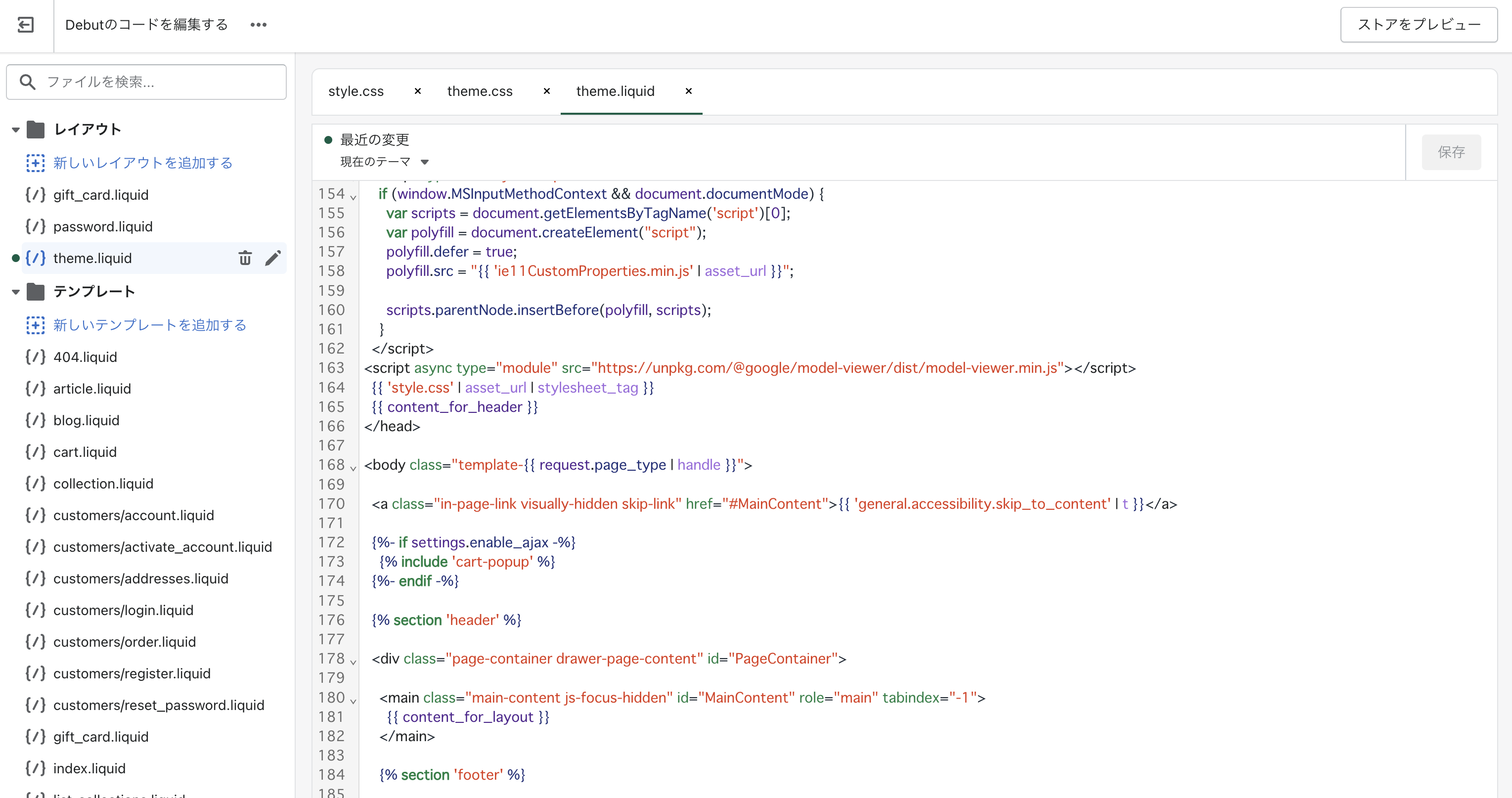
商品ページ以外ではソースをコピペしてきて貼ればOKなんですが、「model-viewer」のバージョンが古かったので、最新のものを使えるようにしました。Debutテーマを使っていますが、他のものでもいけると思います。theme.liquidの「コードを編集」より</head>タグを探してきてその前に以下のコードを貼り付けるだけ。
<script async type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script>これで、投稿ページや固定ページでも3D表示が簡単に出来るようになりました。この作業中についでで、新規ファイルでstyle.cssも使えるようにしました。
1,アセット以下にstyle.cssを作成
2,theme.liquidの「model-viewer」を読み込んだあたりに以下を追加
{{ 'style.css' | asset_url | stylesheet_tag }}ちょっとhtml,cssがわかれば簡単にカスタマイズできて、Wordpressと違い触れる範囲が限定的なので事故も起きにくいので、shopifyを使ったECサイトは今後どんどん増えていくと思います。なんならECじゃなくても単体CMSとしてもかなり使いやすいです。学習コスト低め。
映像制作会社である万屋物産ではスタッフ(正社員)を大募集しています。shopifyのtheme作成と3Dコンテンツ作成に興味があるニッチハイブリット型の方からのご連絡を心よりお待ちしています。