お知らせメールでHTMLメールを作成するにあたり、ネット上を探してみました。あるにはあるのですが、無駄に冗長だったり有料だったり英語だったりであまり適切なものが見当たりません。htmlメール自体はかなり昔からあるはずなのに不思議です。基本部分の内容自体はテーブル組んでマージンとるだけなので非常にシンプルでわざわざログとして残すのもアレな気はしますが、今後も使うことがありそうなので、ベーシックな部分の覚書。
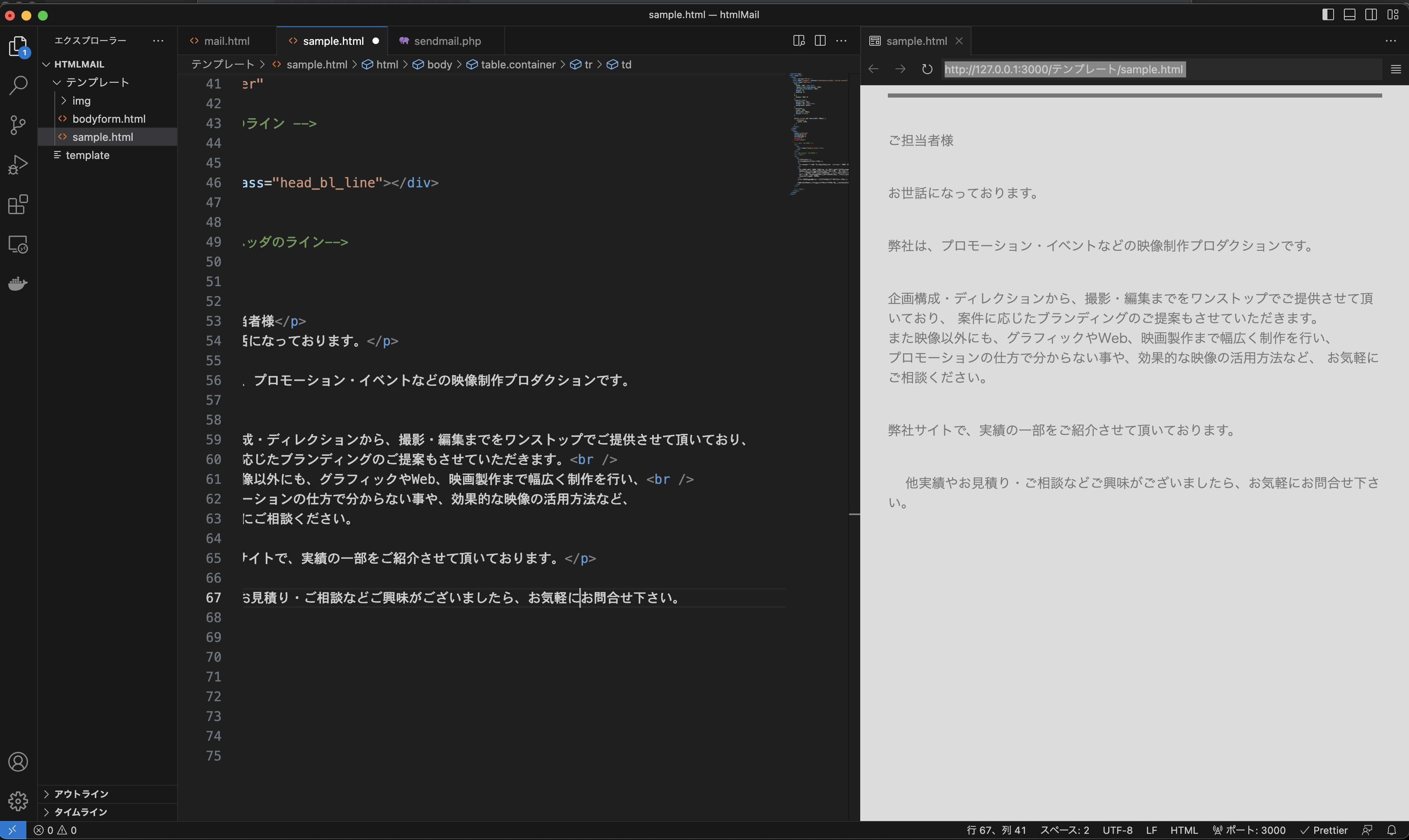
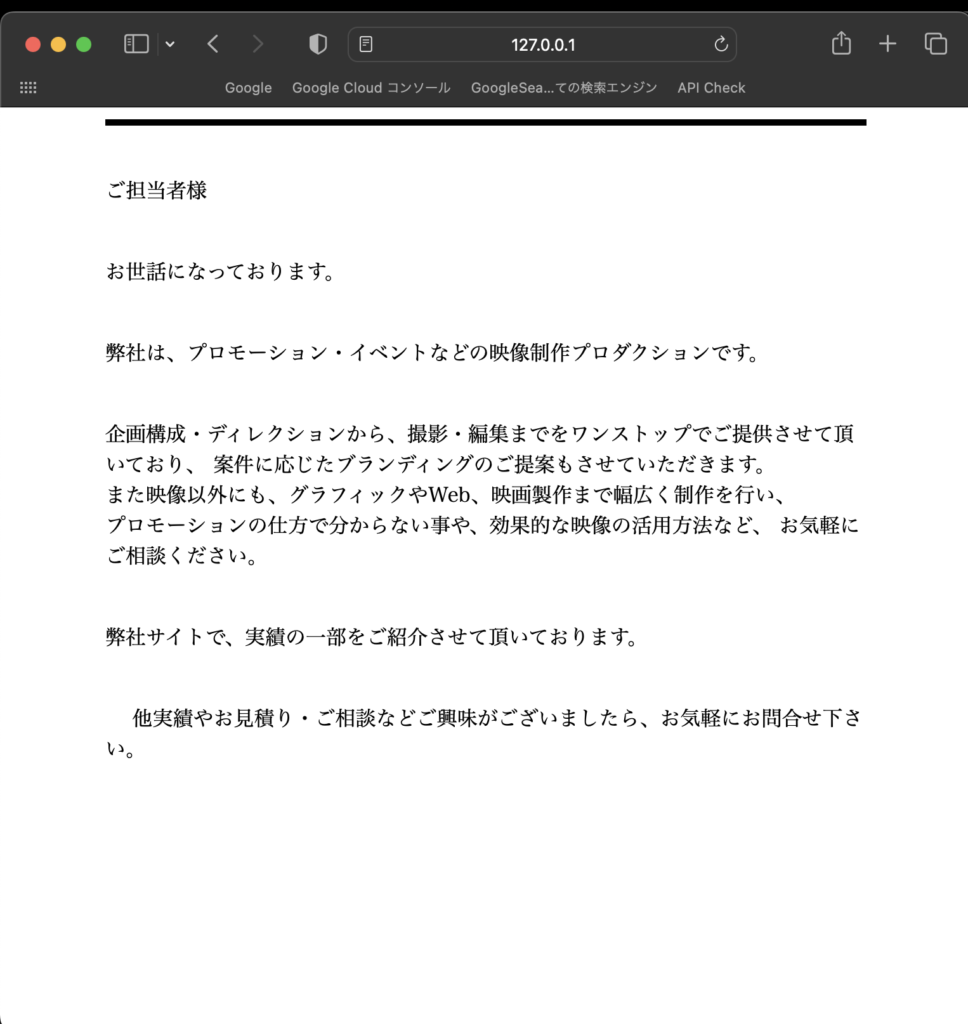
<!DOCTYPE html><html lang="ja"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <style type="text/css"> body { width: 100% !important; -webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; margin: 0; padding: 0; } p { margin: 40px 0; } .head_bl_line { margin-top: 10px; height: 5px !important; background: #000; } .container { width: 100%; max-width: 600px; margin: 0 auto; } @media screen and (max-width: 600px) { .container { width: 100%; } } </style> </head> <body> <table class="container" cellpadding="0" cellspacing="0" border="0" align="center" > <!-- ヘッダのライン --> <tr> <td> <div class="head_bl_line"></div> </td> </tr> <!-- 本文--> <tr> <td> <p>ご担当者様</p> <p>お世話になっております。</p> <p> 弊社は、プロモーション・イベントなどの映像制作プロダクションです。 </p> <p> 企画構成・ディレクションから、撮影・編集までをワンストップでご提供させて頂いており、 案件に応じたブランディングのご提案もさせていただきます。<br /> また映像以外にも、グラフィックやWeb、映画製作まで幅広く制作を行い、<br /> プロモーションの仕方で分からない事や、効果的な映像の活用方法など、 お気軽にご相談ください。 </p> <p>弊社サイトで、実績の一部をご紹介させて頂いております。</p> 他実績やお見積り・ご相談などご興味がございましたら、お気軽にお問合せ下さい。 </td> </tr> <!-- 本文終わり--> </table> </body></html>これがこう

非常にシンプル。ここから画像を入れたり。段組みしたり。調べていくと、メールを配信するにしても大量に送るとなるとメーラーを使うわけにもいかず、スムーズに送信するには対策を講じる必要があるのですが、それはまた別の投稿で。