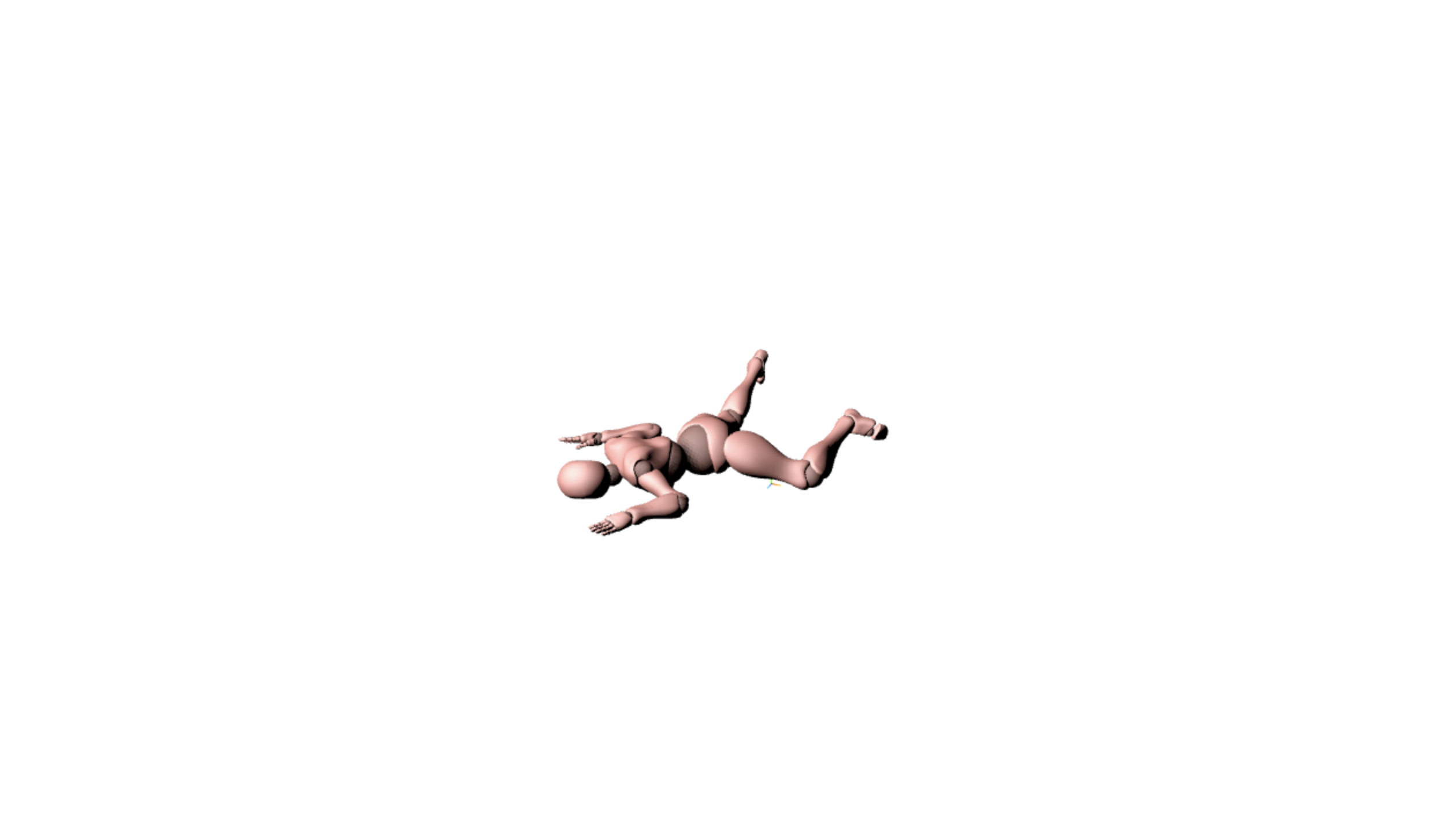
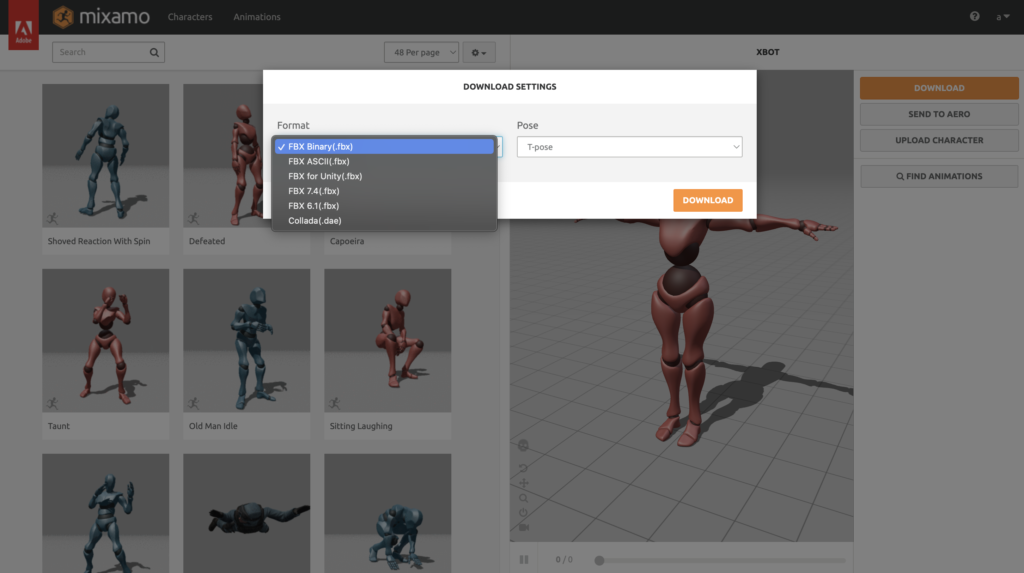
Webサイト上で、グリグリと動かせる3Dアニメーションコンテンツの実装をテストしてみました。まずは、Mixamoで3Dアニメーション素材(FBX Binary(.fbx))を用意します。

アカウント作ってダウンロードするに掛かった時間は15分ほど。素材は簡単に用意出来たので次に表示です。sketchfabなど自分のサイトに簡単に埋め込める便利なサービスもありますが、今回は自力で実装します。「WebGL 簡単 ライブラリ」などで検索し、Three.jsが良さげだったのでこことかこことかを参考に試してみます。ほぼコピペで実現することが出来ました。やってみたら意外につまずくこと無くいけたので、時代はすすんでいるんだなぁ、と。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3Dサンプル </title>
<style>
body {
margin: 0;
overflow: hidden;
background-color: #fff;
}
</style>
</head>
<body>
<h1>3Dsample</h1>
<!-- Output -->
<div id="WebGL-output">
</div>
<!-- Javascript code-->
<script type="module">
import * as THREE from'https://unpkg.com/three@0.126.1/build/three.module.js';
import { OrbitControls } from 'https://unpkg.com/three@0.126.1/examples/jsm/controls/OrbitControls.js';
import { FBXLoader } from 'https://unpkg.com/three@0.126.1/examples/jsm/loaders/FBXLoader.js';
let camera;
let scene;
let renderer;
let model;
let clock = new THREE.Clock();
let mixer;
init();
// 読み込み
function init() {
scene = new THREE.Scene();
scene.add(new THREE.AxesHelper(5))
//カメラの作成
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 5000);
//カメラセット
camera.position.x = 200;
camera.position.y = 300;
camera.position.z =500;
camera.lookAt(new THREE.Vector3(0,0,0));
// 滑らかにカメラコントローラーを制御する
const controls = new OrbitControls(camera, document.body);
controls.enableDamping = true;
controls.dampingFactor = 0.2;
// ズーム禁止にしたい
controls.userZoom = true;
controls.zoomSpeed = 0; // ズーム速度
//controls.minDistance = 1.0;
//controls.maxDistance = 1.0;
//光源
const dirLight = new THREE.SpotLight(0xffffff,1.5);//color,強度
dirLight.position.set(-200, 300, 300);
dirLight.castShadow = true;
scene.add(dirLight);
//レンダラー
renderer = new THREE.WebGLRenderer({
alpha: true,
antialias: true
});
renderer.setClearColor(new THREE.Color(0xffffff));
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMap.enabled = true;
//fbxファイルの読み込み
const loader = new FBXLoader();
loader.load( './Dying.fbx', function ( object ) {
object.scale.set(1, 1, 1)
//シーン内の特定のオブジェクトのアニメーション用のプレーヤー
mixer = new THREE.AnimationMixer( object );
const action = mixer.clipAction( object.animations[ 0 ] );
//ループ設定(1回のみ)
//action.setLoop(THREE.LoopOnce);
action.play();
object.traverse((child)=>{
if(child.isMesh){
child.castShadow = true;
child.receiveShadow = true;
}
});
scene.add( object );
console.log(object);
},
(xhr) => {
console.log((xhr.loaded / xhr.total) * 100 + '% loaded')
},
(error) => {
console.log(error)
} );
function render() {
renderer.render(scene, camera)
}
window.addEventListener( 'resize', onWindowResize );
function onWindowResize() {
camera.aspect = window.innerWidth / window.innerHeight
camera.updateProjectionMatrix()
renderer.setSize(window.innerWidth, window.innerHeight)
render()
}
function animate() {
if (mixer) {
mixer.update(clock.getDelta());
}
controls.update()
render()
requestAnimationFrame( animate );
}
animate()
//読み込んだシーンが暗いので、明るくする
renderer.outputEncoding = THREE.sRGBEncoding;
document.getElementById("WebGL-output").appendChild(renderer.domElement);
}
</script>
</body>
</html>
後は素敵な素材が用意できれば。
映像制作会社である万屋物産では3Dコンテンツ製作に関わるスタッフを募集しています。実体をスキャンし動かすなど興味のある方からのご連絡をお待ちしています。